HTML Component Library
HTML Component Library is a cross-patform and 100% native HTML rendering library for Delphi and Lazarus that brings all the power of HTML/CSS into desktop and mobile Delphi applications.
Unlike other ęHTML-likeĽ libraries it is based on powerful HTML/CSS rendering core with full support of HTML 4.1 and CSS 3 (some of HTML 5 tags are also supported). Tables, shadows, transitions, animations, SVG images, tranforms and much more.
No DLLís, no ActiveX, no third party libraries dependencies, only pure native Delphi code.
Library is used by thousands of developers from 50 countries, and even by Delphi IDE (from version 11.2).
Compatibility
Library supports all Delphi versions from ancient Delphi 7 to Delphi 13 Florence. For Delphi XE4 - Delphi 13 Florence all FMX platforms are supported - Win32/64, OSX, Android, iOS and Linux.
Linux GUI is supported with FMXLinux library and in Lazarus
Unicode (including Right-to-Left) is supported even for non-unicode Delphi 7 - 2007 using widestrings and TNT Unicode library.
Updates for new Delphi versions are released in one week (max) after Delphi release.
Parts
Library core contains:
- HTML parser with full support of HTML standard and ability to handle incorrect markup. It was tested on thousands of real-world emails so missed closed tags and incorrect tag order is not a problem. Also it is currently fastest native HTML parser for Delphi.
- XML Parser with XPath support.
- CSS parser with CSS 3 support.
- DOM classes with JQuery support.
- SVG rendering library.
- HTTP client with native implementation for Windows and OSX and https support.
- HTML rendering core.
- Set of rendering canvases (GDI, GDI+, Direct2D, FMX, Skia, Android native, iOS native, OSX native, Linux (Lazarus), OpenGL, Cairo (Windows, Linux), Meta, Plain Text)
- Set of HTML-enabled VCL controls including Label, Panel, ListBox, ComboBox, Tabs, CheckBox, RadioButton, SpeedButton, PopupMenu, ComboListBox, Virtual Tree, CategoryButtons, BalloonHint.
- Powerful cross-platform scripting engine
HTML rendering class is separated from drawing class so you can choose between available drawing classes or write your own. Currently library contains GDI, GDI+ and Direct2D canvases for VCL (All Delphi versions and Lazarus), FMX canvas for FMX Win32/64, iOS, Android and OSX and also native Android, iOS and OSX canvases.
Conversions
Following format conversions can be performed using the library on all platforms including mobiles and without external dependencies:
- Convert HTML to PDF
- Convert HTML to plain text
- Convert HTML to images (JPEG, PNG, etc.).
- Convert HTML to SVG
- Convert RTF to HTML, PDF, images, SVG, plain text
- Convert MS Word .DOCX to HTML, PDF, Images, SVG, plain text
Performance
Library core is heavily optimized and extremely fast. Parsing speed is about 100Mb/s so parsing of typical 100Kb document takes only 1ms. Style and layout calculations takes additional 20ms for 100Kb document.
Using of native canvas on Android provides smooth scrolling and zoom similar to native Android applications (much better than FMX controls) and correct text rendering with full RTL support, kerning pairs and baseline alignment.
How to use
Drop THtPanel on form and set itís HTML property. Thatís all you have to do to get HTML viewer with automatic scrollbars, build-in zoom support (Ctrl+Wheel or zoom gesture), gestures support for both VCL and FMX, picture loading (from file or internet) with BMP, JPEG, PNG, ICO and GIF support, hints (HTML title attribute) animations and transitons (for elements with :hover or :active styles).
To simply draw HTML on Canvas write
Doc := THtDocument.Create; try Doc.Parse(HTML); Doc.Draw(Canvas, Rect); finally Doc.Free end;
Why do I need it?
VCL and FMX contains a lot of powerful controls with many features. But what if you need something non-standard, for example put an image into listbox item?
Of course writing OnDraw event handler and using canvas methods is a simplest way... as long as image is not placed inside the text and text not contains several lines and some formatting. With HTML enabled list box you can just add Some text with <b>formatting</b> and <img src="myimage.png"/>image </p>
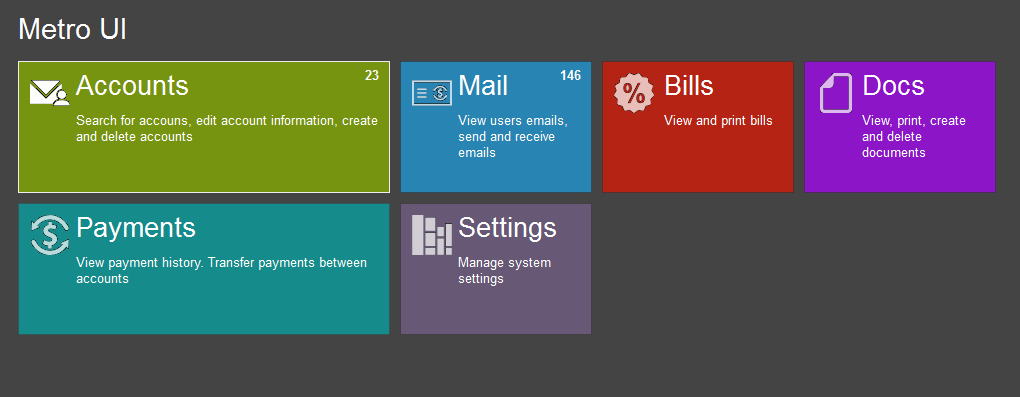
How many lines of code is neccesary to draw simple rounded rectangle with shadow and gradient? Or tiled background image Or symbol table Changing HTML property could turn simple Panel into this

or this

Also there is an Applications Gallery page demonstrating using of the HTML Library in a real applications.
What if I need an HTML Editor?
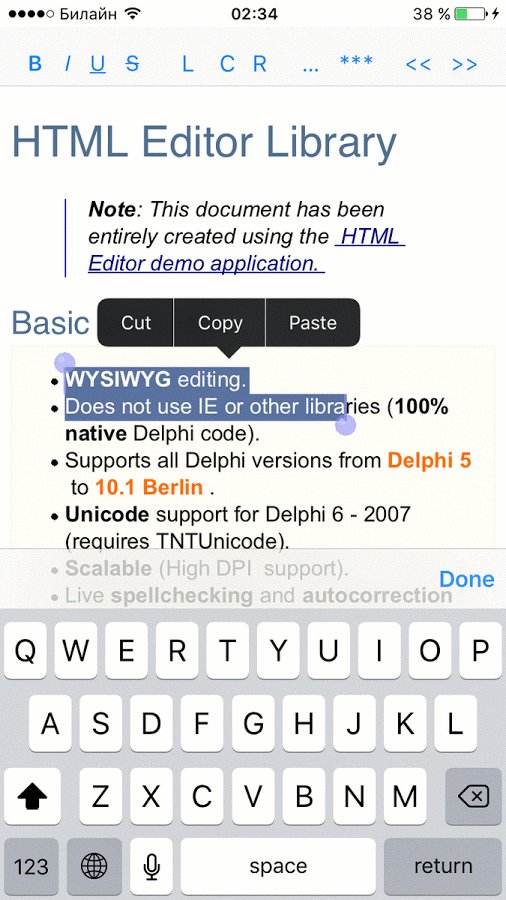
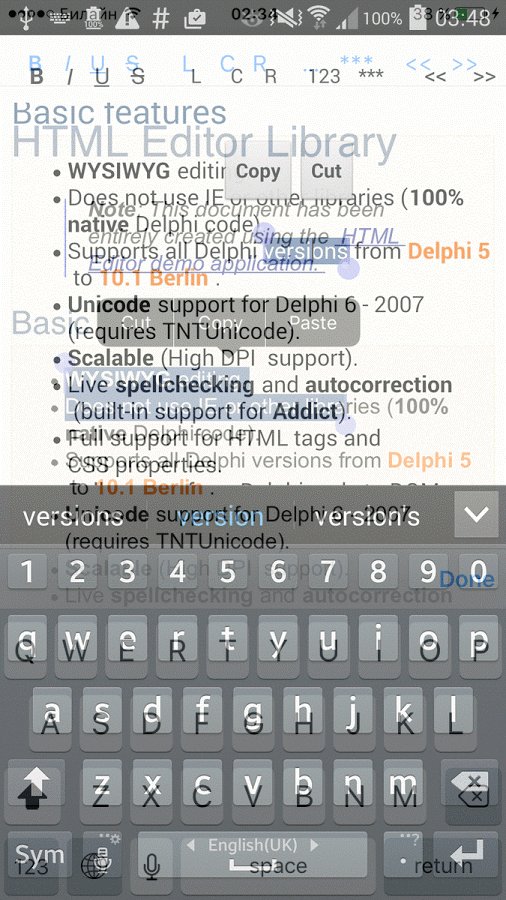
There is a fully featured cross-platform WYSIWYG HTML editor based on HTML Component Library. Please see full description there:
How about HTML-based reports?
Please see HTML Report Library page.
Demo version
Download compiled demo and trial
News
-
17.09.2025
HTML Component Library, HTML Report Library, HTML Editor Library version 5.0 released.
What's new- RAD Studio 13 Florence support.
- Cross-platform TrueType and PostScript font engine - reading, getting metrics, converting glyphs to SVG, paths etc. Support for WOFF, color glyphs, font features, kerning, ligatures, composite glyphs, etc. Do not use OS font libraries.
- Fast cross-platform text rendering using font engine - included samples for OpenGL (htcanvasOpenGLEx) and GDI+ (htcanvasGDIPEx). Rendering average page of text in OpenGL canvas takes 1-5 ms. To test it please download https://delphihtmlcomponents.com/FileBrowser.zip and select "OpenGL with custom fonts" canvas.
- Fast and low memory JSON parser. 7x faster and 6x less memory compared to default. Support for JSONPath, objects serialization/deserialization, iterators, dictionaries, lists, templates (convert to HTML) etc.
- WebUI improvements (now WebUI is availabe for all Bundle users).
- Improved Markdown conversion - support for task lists, etc.
- Support for stroke-dashoffset and font-weight in SVG.
-
22.11.2024 New video - WebUI Grids: display modes and column types - Markdown, RTF, documents, nested frames
-
08.11.2024 New video - Using Maps in WebUI
-
23.10.2024
HTML Component Library, HTML Report Library, HTML Editor Library, HTML Office Library version 4.9 released.
- What's new
- WebUI - new LowCode Web framework for Delphi.
- See https://youtu.be/XCmvz2DPN4Y
- Documentation: https://delphihtmlcomponents.com/webui/
- Sample project: https://delphihtmlcomponents.com/webui.zip
How to use
1. Extract files from zip.
2. Run nw.exe (requires Administrator because uses http.sys web server)
3. Enter your DB connection details or leave demo DB
4. Press Create UI
5. After UI is created press Start server and open http://localhost:8080 in browser.
Customers with active subscription on HTML Library bundle will get WebUI for free.
Customers with active subscription on any delphihtmlcomponents.com product on October 23, 2024 can upgrade to Bundle and get WebUI for free.
- What's new
-
27.11.2023
HTML Component Library, HTML Report Library, HTML Editor Library version 4.8 released.
-
08.10.2023
Unit dependency viewer. Download. Video (Youtube)
-
28.07.2023
HTML Office Library version 4.7 released.
-
19.07.2023
HTML Component Library, HTML Report Library, HTML Editor Library version 4.7 released.
-
29.06.2022
HTML Office Library version 4.6 released.
-
20.06.2022
HTML Component Library, HTML Report Library, HTML Editor Library version 4.6 released.
-
10.06.2022
HTML Library is now part of the RAD Studio IDE: from version 11.2 IDE will use it for rendering rich text
-
10.09.2021
HTML Component Library, HTML Report Library, HTML Editor Library version 4.5 released.
-
23.04.2021
HTML Component Library, HTML Report Library, HTML Editor Library version 4.4 released.
-
26.11.2020
Review and Black Friday sale
- HTML Library Review from Jon Aasenden
- Black Friday sale: use coupon code BF2020 for 25% discount on all products (valid until end of the month).
-
30.09.2020
HTML Component Library, HTML Report Library, HTML Editor Library version 4.3 released.
-
27.05.2020
HTML Component Library, HTML Report Library, HTML Editor Library version 4.2 released.
This is mostly an maintenance release, bugfixes and RAD Studio 10.4 Sydney support.
-
27.03.2020
HTML Component Library, HTML Report Library, HTML Editor Library version 4.1 released.
-
16.09.2019
HTML Component Library, HTML Report Library, HTML Editor Library version 4.0 released.
-
02.03.2019
HTML Component Library, HTML Report Library, HTML Editor Library version 3.9 released.
-
11.02.2019
HTML Library and Fast Report
-
24.11.2018
HTML Component Library, HTML Report Library, HTML Editor Library version 3.8 released.
- 14.09.2018
How to debug scripts in services and applications on remote computers -
24.07.2018
HTML Component Library, HTML Report Library, HTML Editor Library version 3.7 released.
-
09.04.2018
HTML Component Library, HTML Report Library, HTML Editor Library version 3.64 released.
-
01.02.2018
delphihtmlcomponents.com is now Embarcadero technology partner
-
07.09.2017
HTML Component Library, HTML Report Library, HTML Editor Library version 3.63 released.
What's new:
- FMXLinux support for HCL, Editor and Reports http://fmxlinux.com/tlist.html
- DirectX canvas (VCL).
- Native iOS canvas
- Export to PDF on iOS
- New VCL controls - THtSpeedButton,THtPopupMenu, THtComboListBox.
- Print preview frame for Delphi 6 - 2010.
- Print preview frame for FMX.
-
28.03.2017
HTML Library review by Jon Aasenden https://jonlennartaasenden.wordpress.com/2017/03/26/htmlcomponents-the-native-delphi-html-rendering-engine/?
-
27.03.2017
HTML Component Library, HTML Report Library, HTML Editor Library version 3.62 released.
What's new:
- Delphi 10.2 Tokyo suport.
- Improved IME input for asian languages (VCL/FMX).
- 3. Improved High DPI support for editor controls.
- Fixed focus issue when editor controls are placed on dx toolbar.
- Added support for input type=button/reset/submit/hidden
- Added support for GB2312 charset.
- Added color attribute for chart series.
- Added WantTabs and WantReturns properties to THtmlEditor.
-
22.12.2016
HTML Component Library, HTML Report Library, HTML Editor Library version 3.61 released.
What's new:
This update introduces new HTML Email framework, designed for simplifying adding email client
features to Delphi applications.
It has no GUI dependencies, so can be used for service application as well as for desktop clients.
Framework doesn't contains own classes for POP3/IMAP/SMTP protocols or database access but instead
can use any existing internet/DB library, which can be easily replaced without rewriting main application.
Features:- Background loading (each account is checked in a separate thread).
- Detection of main (body) part.
- SSL/StarTLS support.
- Automatic DB tables/triggers creation (current version has SQL scripts for Firebird and Oracle).
- Creation of email summary (annotation).
- Automatic creation of full text search index (for any SQL database).
- Documents in MS Word DOCX and RTF formats can be included in full text search index.
- Any internet library can be used for POP3/IMAP protocols (current version contains adapters for Indy, ICS and Synapse).
- Any DB access library can be used to store emails (current version include FireDAC adapter).
Current version contains adapters for Indy, ICS, Synapse and Firedac, and SQL scripts for Firebird and Oracle.
Sample email client application with full source is included (/Email Client XE6-XE101). Sample application
uses FireDAC library so can be compiled in Delphi. XE6+.
You can also download compiled demo using the following link (no installation required):
https://delphihtmlcomponents.com/emailclient.zip
or watch video:
https://www.youtube.com/watch?v=uRmHzDMfJh0
PDF Manual:
https://delphihtmlcomponents.com/HTML%20Email%20Library.pdf
Other improvements:- Email library (included in bundle HEL+HRL)
- CSS content value: counter(pagecount)
- Page is ajusted by Footer and Header height (printing).
- New THtListBox properties: SelectedTextColor and SelectedBGColor.
- CSS border-radius supports two dimensions: border-radius: 10px / 5px;
- Removed 192px limit for THtComboBox height.
- Change tracking in HTML Editor.
- New editor options eoEmbedPastedStyles - include styles from pasted HTML into document styles. eoClearPastedFormatting - remove inline formatting from pasted HTML code.
- Support for +=, -=, *=, /= assignments.
- "in" operator supports enumerated objects (if s in L then ... where L is TStringList)
- "for in " has optional "index" variable: for s in L index k do ...
- Script Loop variable declaration: for var k:integer := 1 to 100 do
- Ternary operator: k := if a = 0 then 1 else 2;
- case operator in expressions: k := case t of 1:2; 1+1: 2+3; else 4 end;
- Binary numbers - %1110001
-
07.09.2016
HTML Component Library, HTML Report Library, HTML Editor Library version 3.6 released. What's new:HTML Component Library
1. New powerful cross-platform scripting engine:
Main features:
Extremely fast parsing and compilation.
Using Delphi methods and properties via RTTI (2010+).
Easy registration of Delphi functions (no need for special intermediate functions, just pass function address and description).
Anonymous functions.
for .. in .. statement.
DLL functions.
Ordinal types helpers
Using script functions as Delphi event handlers.
Debugging and logging support.
Profiling
Set of and array parameters.
Asynchronous and delayed execution
HTML documents integration (JQuery $ operator)
Scripter Manual
Examples of using scripts in reports (compiled demo)
2. Faster styles calculation
3. THtDocument.SavetoPDFStream method.
4. TElement.OuterHTML property.
5. TNodeList now supports subset of JQuery methods:
AddClass
RemoveClass
ToggleClass
property Attr
property html
property css
Example:
Document.JQuery('#mainlist li').addClass('highlight');
Document.JQuery('#mydiv').html := 'My div text';
6. Added support for all windows-* charsets.
7. Added support for CSS visibility, table-layout properties.
8. Added support for IFrame element
9. Added THtDocument.HighlightTextColor property
10. Added class function THtDocument.HTMLtoPDF
11. Added function THtDocument.FindText - performs text search in document.
12. Added THtDocument.AfterImageLoaded event.
13. Added THtDocument.OnAnimationEnd event.
14. Added THtDocument.AfterControlCreated event.
15. New TElement (DOM) properties - ScrollLeft, ScrollTop.
16. Added support for select and textarea in FMX.
16. Added support for input types: radio and date.
17. Added support for input: required attribute - CSS pseudoselectors valid and invalid are set.
18. Instant support for Font Awesome. Just add htfontawesome to uses list and use FA CSS classes.
For example <i class="fa fa-user">.
In VCL there is no need to install font into systrem, it will be loaded from resource.
19. Popup menu can be defined in HTML for any element (with inheritance). Example:
<popup-menu>
<item name="add" caption="Add" onclick="add()"/>
<item name="edit" caption="Edit" onclick="edit()"/>
</popup-menu>
20. New THtPanel method: ScrollSelectionIntoView.
21. New THtPanel method: Print - print current document.
22. New THtPanel method: FindDialog - execute text find dialog.
23. Instant support for element sorting (similarly to JQuery.Sortable).
Just add sortable class to any container to allow elements sorting. Linked list (to move elements between containers) are also supported.HTML Report Library
1. Added Script section to DATAPACKET.
2. Added report-objects element - create report objects inside report from SQL, expression or script.
3. Side-by-side bars chart.
4. Box-and-whiskers charts.
5. Area charts.
6. Expressions support in chart series attributes - x, y, hint.
7. New component - THtReportPanel.
8. Record filters in DATAPACKET and CHART.HTML Editor Library
1. iOS and Android support.
2. DefaultParaTag property - determine which tag will be added when user press Enter.
3. New options - eoEmbedDropperImages, eoEmbedPastedImages - turn on embedding of dropped or pasted images.
4. New sample Chat application.
5. Improved table area selection.
6. Merge table cells method.
7. Inplace adding of table column/row.
8. Live text styles preview for HtFontCombo, HtFontSizeCombo, HtTextColorCombo, HtBackgroundCombo.
9. "Fixed columns" checkbox in AddTable Combo.
10. New Event - OnPrepareClipboardImage.
11. New demo for iOS and Android.
Demos
-
13.05.2016
HTML Editor now supports iOS and Android.
Sample application: http://delphihtmlcomponents.com/MobileEditor.apk

-
19.04.2016
HTML Component Library, HTML Report Library, HTML Editor Library update available.- RAD Studio 10.1 Berlin packages.
- Improved table area selection.
- Merge table cells method.
- Inplace adding of table column/row.
- Live text styles preview for HtFontCombo, HtFontSizeCombo, HtTextColorCombo, HtBackgroundCombo.
- Build-in text search (use Panel/Editor method FindDialog).
- Bugfixes.
Please download updated file from the same location.
-
04.04.2016
HTML Component Library, HTML Report Library, HTML Editor Library version 3.5 released. What's new:1. THtXMLNode now supports JSON parsing. Load JSON and work/save as XML. 2. THtDocument.HighlightText: string property. Highlight text in all document text element without changing a document.
3. Support for CSS counters. https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Lists_and_Counters/Using_CSS_counters Now multi-level lists like 1. 1.1 1.2 1.2.1 are displayed correctly. 4. HtHints unit - add this unit to uses list and get animated HTML hint for any element by simply adding data-hint attribute. For example <div data-hint="Hint for &l;div>...</div>. Available hint classes: hint--top, hint--bottom, hint--left, hint--right, hint--success, hint--error, hint--warning, hint--info, hint--persistant, hint--no-animate, hint--rounded. 5. Added support for system colors (VCL). You can use windows colors in HTML (like background: window;). Also added handler for CM_SYSCOLORCHANGE so all system changes will be immediately displayed. 6. Gradients and clipping support in SVG. 7. Added support for select and textarea tags (VCL/FMX). 8. Better support of chinese punctuation (line break characters rules). 9. Export HTML document as SVG image. 10. Virtual image folders. Virtual folders are THtVirtualFolder abstract class descendant and provide access to special image categories in any HCL control. For example Shell images folder (included) allow displaying shell file icons: <img src="_shellsmallimages/.pdf"/> Already included: * _shellsmallimages * _shelllargeimages * _dialogimages 11. Keyboard navigation for THtPanel. 12. Float hint window for any element in THtPanel: use floathint attribute. 13. Now InnerText property can be used to set text inside any element (Doc.GetElementbyId('myid').InnerText := 'New text';)Editor
14. MS Word .DOCX conversion to HTML - all platforms are supported VCL, FMX.Win, iOS, Android, OSX. Conversion is fast and threadsafe so can be used in web server to provide on-the-fly viewing of .docx files to users. Supports page headers/footers, complex lists (numbering), images, tables, etc. 15. New Editor actions - IncColspan DecColspan - increment and decrement colspan of table cell (merge/divide cells). 16. New Editor.TextStyle property - FontSizeValue: set font size in any unit - pt, px, mm, etc. 17. Complete integration with Addict - full/selection checking, ignore, etc. 18. Live templates / Mail merge. Special tag <xtemplate>...</xtemplate> is used to mark non-editable area/template. There are three view modes: Name - display template name. Caption - display template caption. Value - display value from DB or other source. 19. Editor demo for FMX (compiled: http://delphihtmlcomponents.com/hteditfmx.zip). 20. Editor.Options property - enable/disable caret, enable/disable text selection. 21. Editor Redo action.Reports
22. New component - THtVirtualXMLTree - please see detailed page. 23. Calculated fields in Reports - use any valid Delphi expression to calculate field value. Use standard Delphi functions (most of System, SysUtils and Math functios already available) and register your own. Registration is quite simple: HtScriptGlobal.RegisterFunc('FormatFloat(Format: string; Value: extended): string', @FormatFloat); 24. New Chart types - line, scatter. 25. Displaying errors in Vertical bar charts. 26. Scale-to-Fit feature for print/print preview. Scale document to single page. Unlike other "scale to fit" it is not just simple scaling of the document, but smart adjusting of font sizes and margins/paddings. As a result, table with 100% width will remain 100%.? 27. MS Word - like column view mode in Print Preview frame. 28. Reports: custom templates for cells (<template-cell custom="true">). 29. Reports: adapter for JSON data source. -
22.12.2015
Added Application Gallery section with examples of using HTML Library in a real applications.
-
19.10.2015
HTML Component Library, HTML Report Library, HTML Editor Library version 3.4 released. What's new:
This version introduces a new rendering architecture: now drawing is fully separated from other
library parts and can be implemented via any graphics library.
For example you can chooose between GDI and GDI+ canvas in VCL or between FMX and native canvas on Android.
There are two global variables in htcanvas unit: HtDefaultCanvasClass and HtDefaultFMXCanvasClass
for global selection. Also HtPanel/HtmlEditor has the CanvasClass property for local selection.
By default GDI+ canvas is used for VCL app, and FMX canvas for FMX (don't forget to
include htcanvasgdip and fmx.htcanvasfmx to your project).
GDI canvas (htcanvasgdi unit) is much faster than GDI+ and provide precise text rendering
without GDI+ text issues, so it's use is preferable for text editing or displaying large text documents.
But it has some limitations - rounded rectangles are not smooth and pictures support are limited
by Delphi VCL, so for old IDE version only bitmaps and JPEG are supported, for XE+ also GIF and PNG.
You can test it using compiled Editor demo (see link below) with live canvas selection.
Android canvas (fmx.htcanvasandroid) provides much fasted and better rendering than default FMX canvas.
Correct drawing of kerning pairs, precise baseline alignment, RTL (BiDi) texts, fast shadows,
zoom for any level without quality loss and PDF export.
Now even large documents can be displayed with smooth scrolling and zoom almost like in native Android applications.
You can test it in compiled android .apk.
Other improvements:- New list styles supported: lower-alpha, upper-alpha, lower-latin, upper-latin, lower-roman, upper-roman.
- Native Android canvas.
- GDI canvas (only windows GDI functions).
- New mode for adding tables via THtTableAddCombo - drawing.
- New editor control - THtBorderCombo - control boder sides, color, style, padding, radius.
- New editor control - THtTableBorderCombo - control cells border color and width, cell padding, cell margins and table width.
- THtmlEditor property - BlockHighlightColor
- New Editor.TextStyle property - BorderColor.
- New Editor property TemplateMode
- Embedded HtClient now supports https.
- Images loading from web and files is now supported by HtPanel and HtmlEditor internally.
- New HtPanel property WebLoading (enable loading images from Web).
- AddUrl actions now allow title editing.
- Gesture support is now embedded for both VCL and FMX Panels/Editors.
- "Magnifying glass" on touch windows devices when selecting text.
- Faster rendering on FMX canvas for mobiles.
- Improved print preview for FMX.
- Faster (30%) html/xml parsing.
- FMX print preview now supports different pages orientations.
- PDF export on Android.
- External (custom) fonts support.
- New SelectHandleStyle property: iOS/Windows/Platform.
- Improved drag-n-drop from Excel.
- ImageList support for FMX (Seattle+).
- Delphi 5 support.
- 12.06.2015
HTML Component Library, HTML Report Library, HTML Editor Library version 3.3 released. What's new- 1. Drag and drop from explorer.
- 2. Drag and drop from browser and MS Office applications.
- 3. Improved image moving and resizing.
- 4. Touch support for VCL applications - pan, zoom, text selection.
- 5. Ctrl+wheel zoom for all HtPanels.
- 6. Add symbol dialog.
- 7. Improved font combo - hint with font name and selected text, highlighted document fonts.
- 8. Document index and navigation (autocreated).
- 9. Text search divided by topics.
- 10. Visible pagebreaks and different page orientation.
- 11. Media queries (style depend on window size).
- 12. 20% faster CSS style calculation.
- 09.06.2015
HTML Component Library, HTML Report Library, HTML Editor Library version 3.2 released. - 04.05.2015
WYSIWYG HTML Editor v.3.1 released.- FMX support (Win/OSX)
- New HTML components - HtColorCombo, HtFontCombo, HtFontSizeCombo, HtTableAddCombo (VCL)
- RTF import.
- Tables support - new actions: Add row, Add column, Delete row, Delete column
- DB-Aware version
- 14.04.2015
WYSIWYG HTML Editor component for VCL released - 15.12.2014
HTML Component Library 2.5 released
What' new:- 1. transition: blur;
- 2. Transition timing functions (now are supported only ease and linear)
- 3. Shadows drawing performance incredible improved.
- 4. CSS z-index property
- 5. CSS cursor property
- 6. AdaptiveZoom support for FMX
- 7. Rendering speed improved
- 8. Margin collapsing for block element
- 9. SVG shape-rendering attribute (=crisp-edges - no antialiasing)
- 10. CSS @media rule support (THtDocument.Media: TCSSMedia property)
- 11. PDF export on MacOS
- 12. Document.ShowImages property
- 13. CSS background-size, background-position properties
- 14. HtPanel.LazyImageLoading and BackgroundImageLoading properties
- 15. New HtPanel events:
OnElementDragEnd
OnElementResizeEnd
AfterTableColumnMoved
OnElementClick - 16. New TElement flag - efDesignerSelected - force drawing selection on element
- 17. TElement.AddCSS/ClearCSS - add (clear) css rule to element selft-style
- 18. TCSSStyleSheet.ClearProp/ClearSection - clears property or full section (by selector)
- 8.10.2014
0 HTML Component Library 2.4 released
What' new:- 1. XE7 support (all platforms)
- 2. HTML5 Video tag (using libvlc, so VLC player should be installed). Use htvideo.pas unit
- 3. vw, vh, REM CSS units
- 4. min-width, max-width CSS properties
- 5. Faster parsing, less memory consumption
- 6. Added support for scripting
- Any scripting engine could be used via THtScriptAdapter class. Sample for JVCL Interpreter included in htjvscriptadapter.pas unit Supported DOM script events: onclick, onmouseover, onmouseout, onmousemove
- 7. SVG support for FM (OSX, iOS, Android)
- 8. Printing/Paging in FM (Win/OSX)
- 9. CSS overflow: hidden support for FM
- 10. THtPanel.TouchScroll property (VCL) - enables scrolling by mouse
- 11. FMX.THTPanel now contains scrollbars
- 12. FMX.THtPanel.ContentScale property - allow content zooming
- 13. New event for image loading - OnGetImage: TBytes (XE+)
- 14. THtPanel.Active property - enable/disable active content (process mouse events). Scrolling is faster when active=false
- 15. CSS draggable property support (and for HTML draggable attribute too)
Trial versions available for D7, D2007, D2010, XE, XE2, XE3, XE4, XE5, XE6, XE7 - 22.09.2014
HTML Report Library now supports FMX on all platforms
Please see compiled demos - 27.05.2014
Version 2.3 released
- 1.XE6 Support (+FM)
- 2. Paging/Printing (VCL)
- 3. Right-to-Left languages support (use CSS direction property)
- 4. Embedded scrollbars in THtPanel (VCL)
- 5. SVG (partial) (VCL) Supported elements: SVG, g, path, rectangle, circle, text
- 6. HtPanel shows hint for any element with title attribute (not only URLs)
- 7. New CSS Properties: page-break-before, page-break-after, page-break-inseide
- 8. New value for CSS position: running(..)
- 9. Attribure selectors now supports ^, $, *, ~ and | prefixes.
- 10. Faster rendering (+30%)
- 11. Less memory consumption (-50%)
- 24.04.2014
Reports demo application See screenshort - 23.04.2014
Printing - 18.04.2014
Version 2.2 released
- Correct processing of unclosed tags (<li>...<li> for example)
- Animated images (GIF) in Label, Panel, ListBox, Metro, Notifications (VCL only)
- Rendering speed: 30 times faster
- Fast processing of large documents (for example, parsing and rendering of http://www.w3.org/TR/selectors/ takes only 100 ms, see compiled demo/Text flow/Load large document)
- CBuilder XE5 support.
- XE6 support (VCL)
- Adaptive zoom (browser-like). See Labels page in demo.
- New pages in demo.
- 13.03.2014
Unicode support for non-unicode delphi (D6-D2009)
FM support for Delphi XE4
HtPanel can be transparent when placed on other HtPanel
Transition for shadows (see Text flow page in demo)
Rowspan, bgcolor, bordercolor attributes
Demo updated. - 22.11.2013
Android demo (compiled) - 18.11.2013
Version 2.0 - What's new - 14.05.2013
New page in demo - MacOS Dock - 06.05.2013
CSS Resize property supported - 02.05.2013
HCL now passes the complexspiral test - 01.05.2013
Added CSS Overflow-Y support. Demo updated - 30.04.2013
DB Label component. See new demo - 29.04.2013
Delphi 6 is now supported - 28.04.2013
Lazy image loading and background image loading added - 26.04.2013
Label tag added
Demo updated (expanding/collapsing sections on Text flow page)
- 25.04.2013
InnerHTML property (get/set) - 24.04.2013
Version 1.5 released! If you are registered customer and didn't get email - please notify me - 20.04.2013
Drag and drop can be animated. See Metro UI page in demo - 18.04.2013
Added registration of custom element classes, even as replacement for standart classes.
CSS text-shadow property (without bluring)
New component THtNotifyWindow - transparant HTML notification window. See Labels page in demo. - 15.04.2013
Added support of drag and drop HTML elements - see Metro UI page in demo - 14.04.2013
New CSS parser - now fully complies with CSS 2.1 specifications Faster document creation and rendering
Transition (animation) by default uses ease timing function - 09.04.2013
New page in demo - Metro UI example
Added Plimus registration service - 06.04.2013
New component - THtStatusBar (with hints support) - 05.04.2013
Links now supports "title" attribute and can show hint
New component - THtTabSet (with hint support) - 04.04.2013
Added THtDocument.OnURLHover event